fullpage.jsを使った全画面ページの実装方法とデザイン けんぴこの - fullpage.js 背景画像
fullpage.jsを使った全画面ページの実装方法とデザイン けんぴこの
Vue中使用fullPage.js和基于Vue配置rem及近期项目总结- 简书
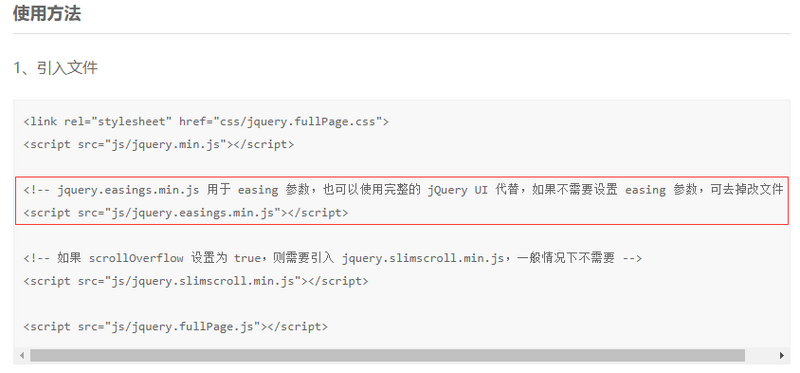
fullpage.js的easing参数怎样配置自定义动画_weixin_30897079的博客 
全屏滚动插件FullPage.js介绍-Bug收集- Bug搜集
fullpagejs实现的拥有header和foooter的全屏滚动demo/fullpage footer_
fullpage特效代码_fullpage效果代码_fullpage网页代码
fullpage.jsを使った全画面ページの実装方法とデザイン けんぴこの
GitHub - photino/amazeui-fullpage: Amaze UI风格的单页滚动效果
fullpage特效代码_fullpage效果代码_fullpage网页代码
切换网站模板_切换网站模板免费下载_模板之家
jQuery-fullPage.js插件学习笔记 linlif-blog![]()
fullpage特效代码_fullpage效果代码_fullpage网页代码
0 Response to "fullpage.jsを使った全画面ページの実装方法とデザイン けんぴこの - fullpage.js 背景画像"
Post a Comment