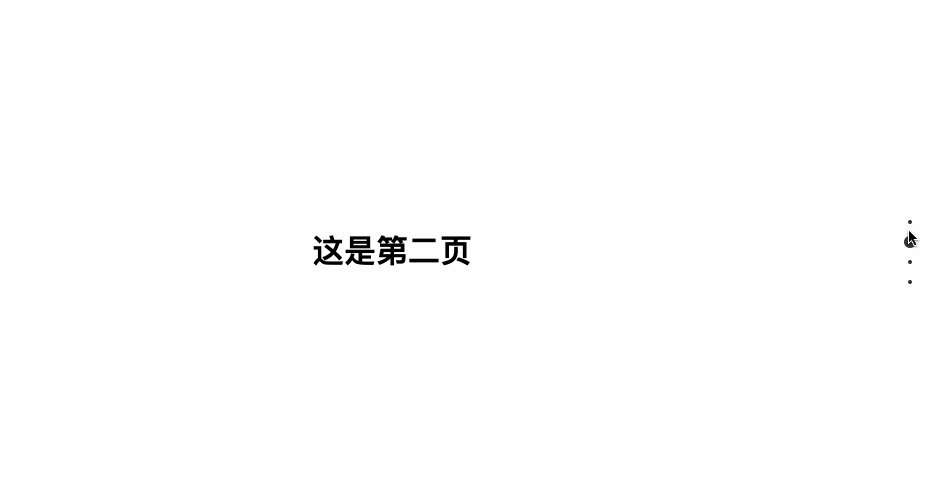
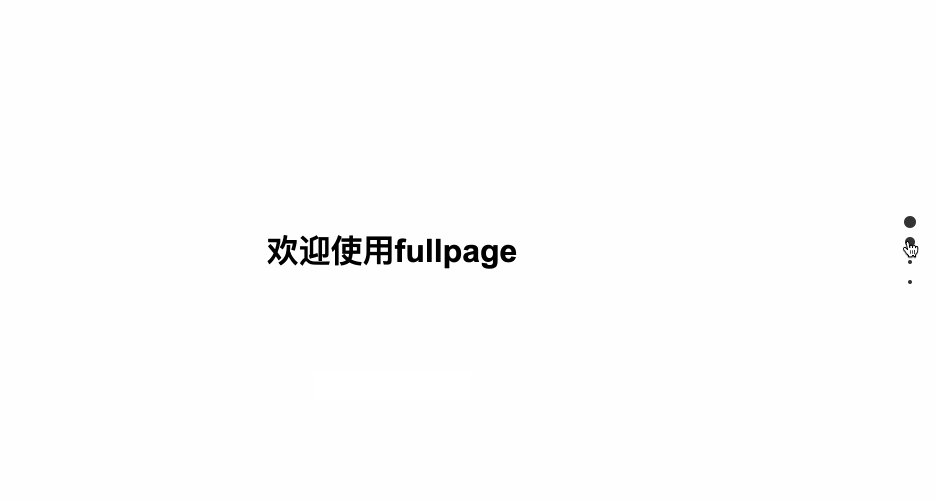
fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏 - fullpage 背景
fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏 
移动端上滑翻页效果如何实现- SegmentFault 思否
Related

Research履歷範本Resume u0026 CV Examples|CakeResume

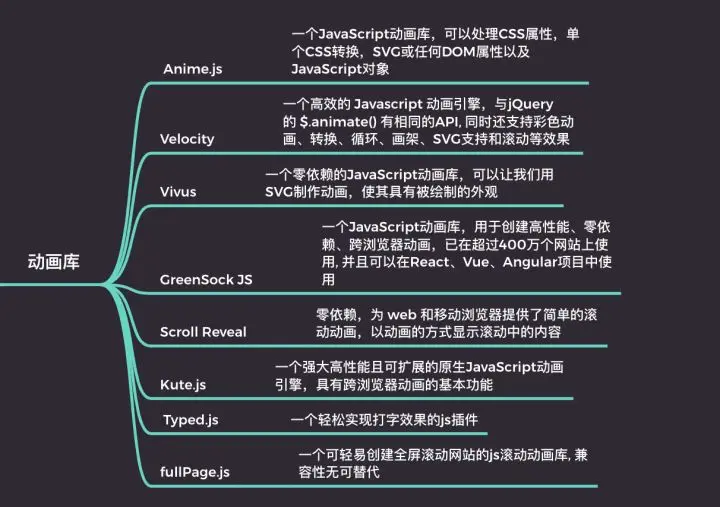
前端高效开发必备的js 库梳理- 哔哩哔哩

android:themeu003d"Theme.Wallpaper.NoTitleBar.Fullscreen"相关问题_
FullPage.js全屏滚动插件_学习笔记_慕课网

独立汇- 知乎

fullpage.js的引入方法- CodeAntenna

jQuery插件使用总结三:fullpage全屏滚动_HusGoose的博客-程序员宝宝

基于jQuery的全屏滚动插件fullPage.js - 知乎

移动端上滑翻页效果如何实现- SegmentFault 思否

使用fullPage做的大图片全屏滚动-原创手记-慕课网

0 Response to "fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏 - fullpage 背景"
Post a Comment