移动端上滑翻页效果如何实现- SegmentFault 思否 - fullpage 背景
移动端上滑翻页效果如何实现- SegmentFault 思否
Jquery插件(常用的插件库) - 一生的风景- 博客园
Related

jQuery插件使用总结三:fullpage全屏滚动_HusGoose的博客-程序员宝宝

fullpage.js的引入方法- CodeAntenna

CSS3+fullPage.js实现全屏滚动效果代码-css教程-PHP中文网

コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザイン

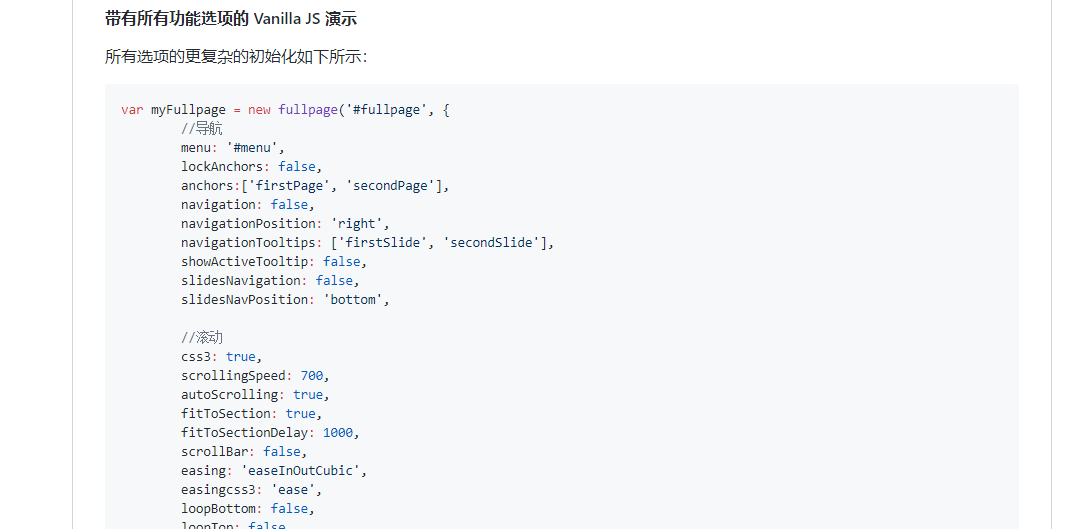
fullpage控制项汇总(1) - 简书
fullpage.js这个开源项目怎样从免费到每月$15000 - 凯凯刘
jQuery fullpage.js 全屏滾動插件取消鼠標滾動事件,點擊菜單欄定位

实现小小的fullpage 前端-小强

基于jQuery的全屏滚动插件fullPage.js - 知乎

JQUERY背景图全屏按比例缩放插件JQUERY-BACKSTRETCH-半时闲-51CTO博客
 You have just read the article entitled 移动端上滑翻页效果如何实现- SegmentFault 思否 - fullpage 背景. You can also bookmark this page with the URL : https://pandac3n9g04.blogspot.com/2022/10/segmentfault-fullpage_01256414139.html
You have just read the article entitled 移动端上滑翻页效果如何实现- SegmentFault 思否 - fullpage 背景. You can also bookmark this page with the URL : https://pandac3n9g04.blogspot.com/2022/10/segmentfault-fullpage_01256414139.html



0 Response to "移动端上滑翻页效果如何实现- SegmentFault 思否 - fullpage 背景"
Post a Comment