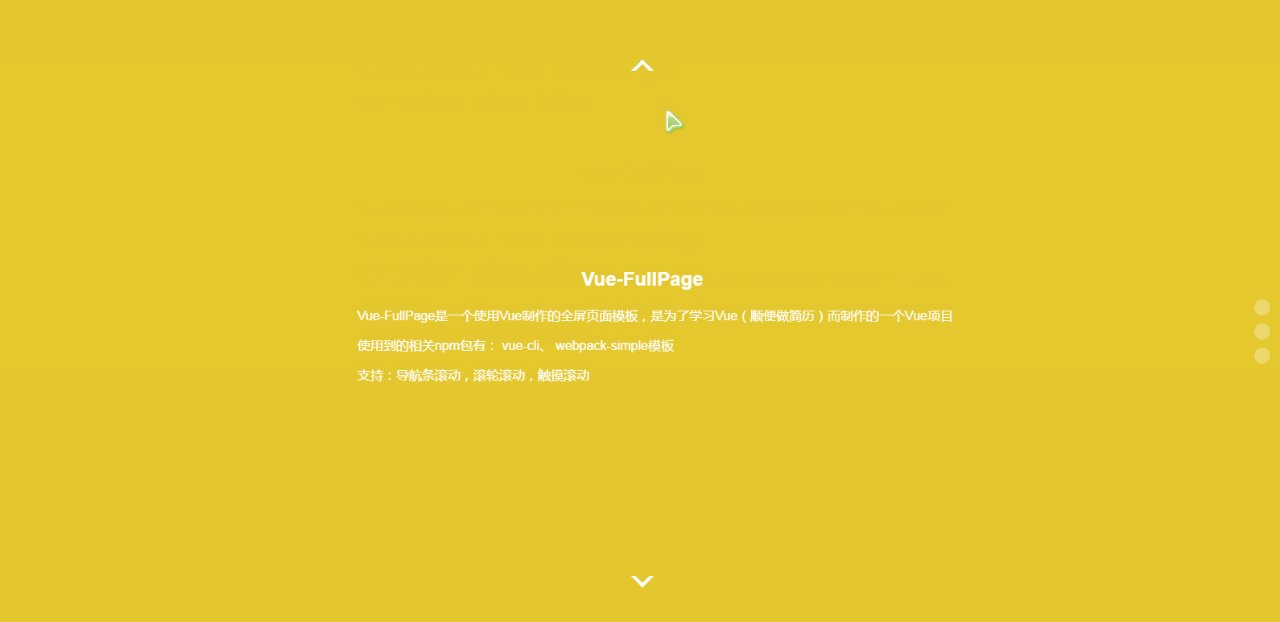
Vue中使用fullpage.js实现全屏滚动+动画- 掘金 - fullpage.js 背景
Vue中使用fullpage.js实现全屏滚动+动画- 掘金
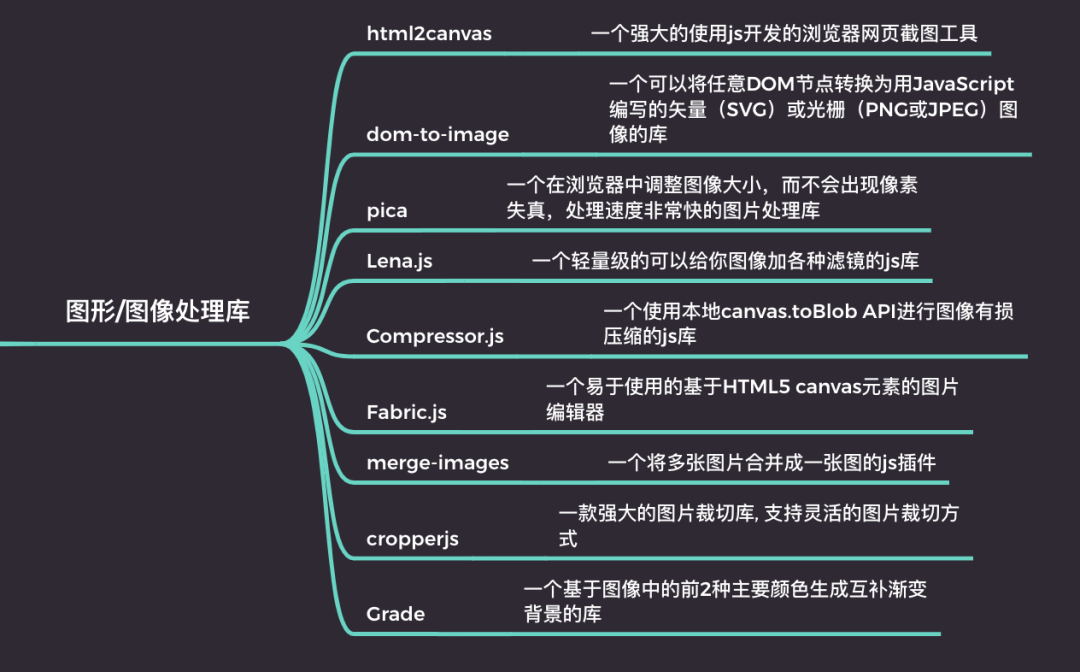
前端高效开发必备的js 库梳理- InfoQ 写作平台
组件方式开发Web App全站-3_含笑-程序员资料- 程序员资料
jQuery全屏滚动插件fullPage.js
CSS滚动条样式修改u0026u0026 真!全屏- 掘金
背景画像をダイナミックに動かしつつParallax効果を作れる「fullPage 
Vue Fullpage
使用fullPage做的大图片全屏滚动-原创手记-慕课网
基于jQuery的全屏滚动插件fullPage.js - 知乎
抽象金色波浪背景矢量素材(AI/EPS)_dowebok
Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂
前端高效开发必备的js 库梳理-技术圈

0 Response to "Vue中使用fullpage.js实现全屏滚动+动画- 掘金 - fullpage.js 背景"
Post a Comment