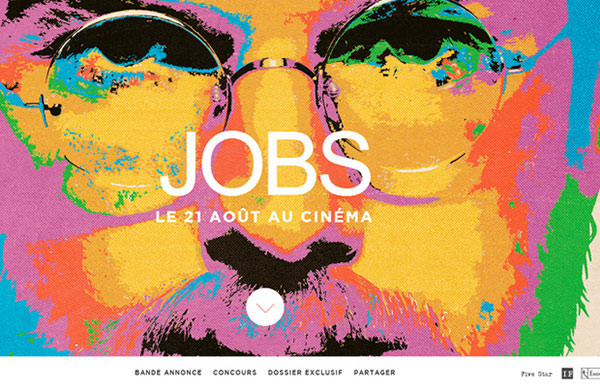
コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザイン - fullpage 背景
コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザイン 
网页全屏_ 搜索结果_哔哩哔哩_Bilibili
Related

fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏

jquery下的fullpage插件_Amy_Chen_White的博客-程序员信息网- 程序员信息网

使用fullPage做的大图片全屏滚动-原创手记-慕课网
隐藏app标题栏及设置android:themeu003d"@android:style/Theme.Light
CSS滚动条样式修改u0026u0026 真!全屏- 掘金
jQuery全屏滚动插件fullpage.js(支持多项配置)

Server Side Programming履歷範本Resume u0026 CV Examples|CakeResume

fullpage.js的引入方法- CodeAntenna

移动端上滑翻页效果如何实现- SegmentFault 思否

android:themeu003d"Theme.Wallpaper.NoTitleBar.Fullscreen"相关问题_

0 Response to "コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザイン - fullpage 背景"
Post a Comment