极验验证码破解(一) - fullpage.js 背景画像
极验验证码破解(一)
Create Fullscreen One Page Scrolling Websites With fullPage.js
Related

fullpage平滑换页+css3导航效果免费下载-jQuery特效-php中文网源码

第96款插件:jquery-fullpage-js制作页全屏滚动插件u2013 爱上JQuery
第96款插件:jquery-fullpage-js制作页全屏滚动插件u2013 爱上JQuery
背景画像をダイナミックに動かしつつParallax効果を作れる「fullPage

jQuery全屏滚动插件fullPage.js_源码下载_益吾库

Background video - fullPage.js
Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂

全屏滚动插件FullPage.js介绍-Bug收集- Bug搜集
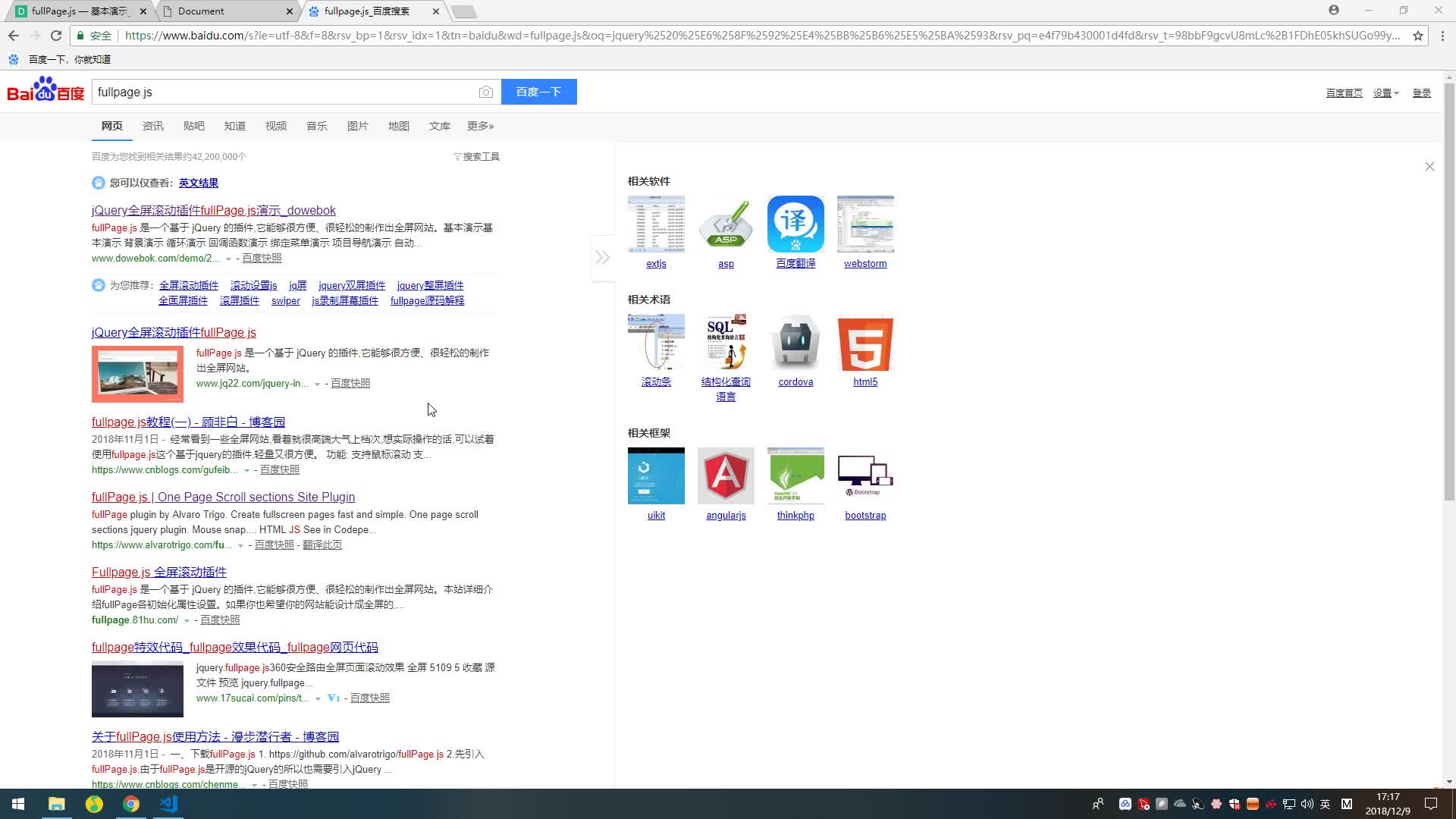
fullpage特效代码_fullpage效果代码_fullpage网页代码

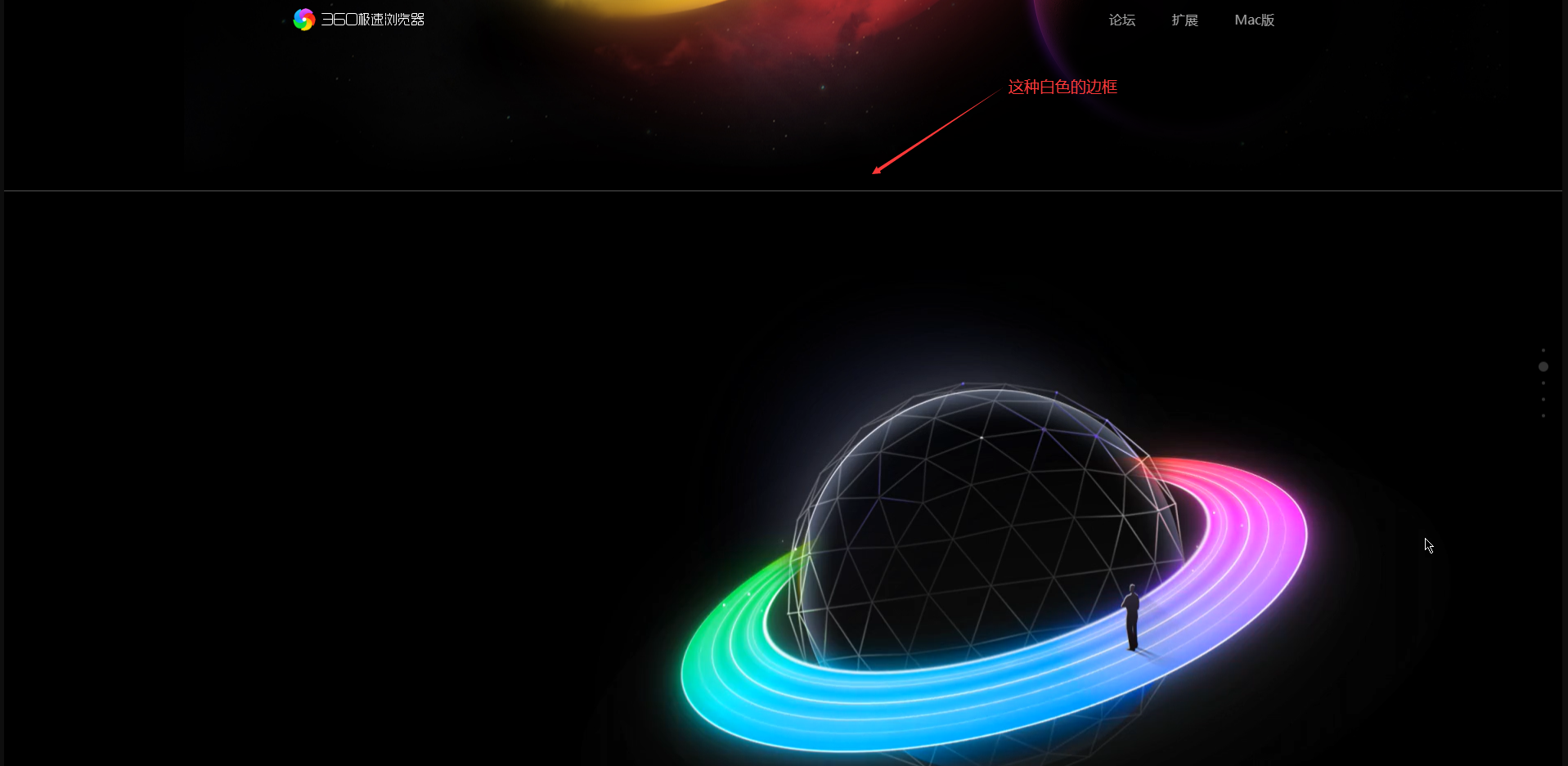
fullpage中插入背景图片和背景视频中间会有白色边框_博问_博客园
 You have just read the article entitled 极验验证码破解(一) - fullpage.js 背景画像. You can also bookmark this page with the URL : https://pandac3n9g04.blogspot.com/2022/05/fullpagejs.html
You have just read the article entitled 极验验证码破解(一) - fullpage.js 背景画像. You can also bookmark this page with the URL : https://pandac3n9g04.blogspot.com/2022/05/fullpagejs.html

0 Response to "极验验证码破解(一) - fullpage.js 背景画像"
Post a Comment