Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂 - fullpage.js 背景画像
Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂
jquery.fullPage.jsで作る横にスライドするパネル型ページ webOpixel
Related
使用css3 transform属性制作明信片翻转背面文字显示效果- 站长素材网

fullPage.js】スマホ閲覧時だけ無効化する u2013 Web制作会社トライム

CSS背景动画-星空

CSS背景动画-星空

全屏平滑滚动网页- 程序员大本营

jQuery]fullPage.jsでパララックスサイトを作ろう Pilgrim
fullpage特效代码_fullpage效果代码_fullpage网页代码

浅蓝色水彩背景矢量素材(EPS)_dowebok

Vue中使用fullPage.js和基于Vue配置rem及近期项目总结- 简书
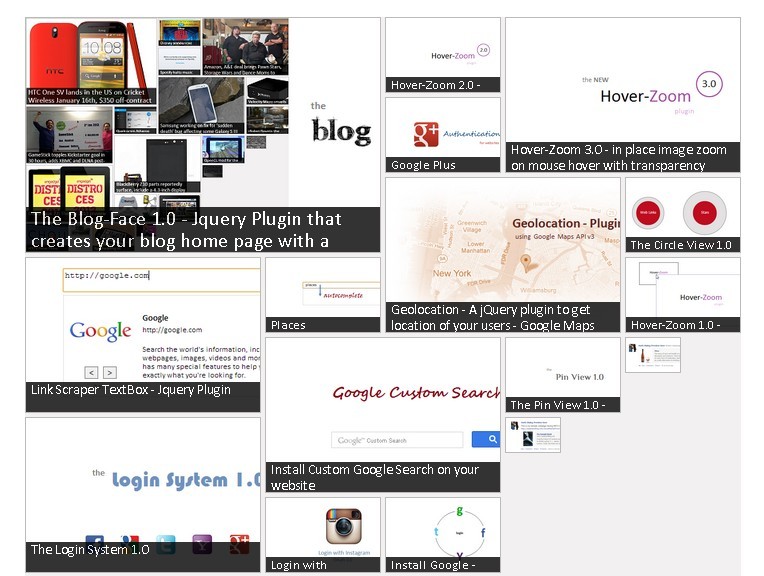
Create Fullscreen One Page Scrolling Websites With fullPage.js
 You have just read the article entitled Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂 -
fullpage.js 背景画像. You can also bookmark this page with the URL : https://pandac3n9g04.blogspot.com/2022/03/web-fullpagejs.html
You have just read the article entitled Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂 -
fullpage.js 背景画像. You can also bookmark this page with the URL : https://pandac3n9g04.blogspot.com/2022/03/web-fullpagejs.html


0 Response to "Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂 - fullpage.js 背景画像"
Post a Comment