背景画像をダイナミックに動かしつつParallax効果を作れる「fullPage - fullpage.js 背景
背景画像をダイナミックに動かしつつParallax効果を作れる「fullPage 
2021年度40个最佳JavaScript库和框架- 闪电博
资源分享_掏点东西
fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏 
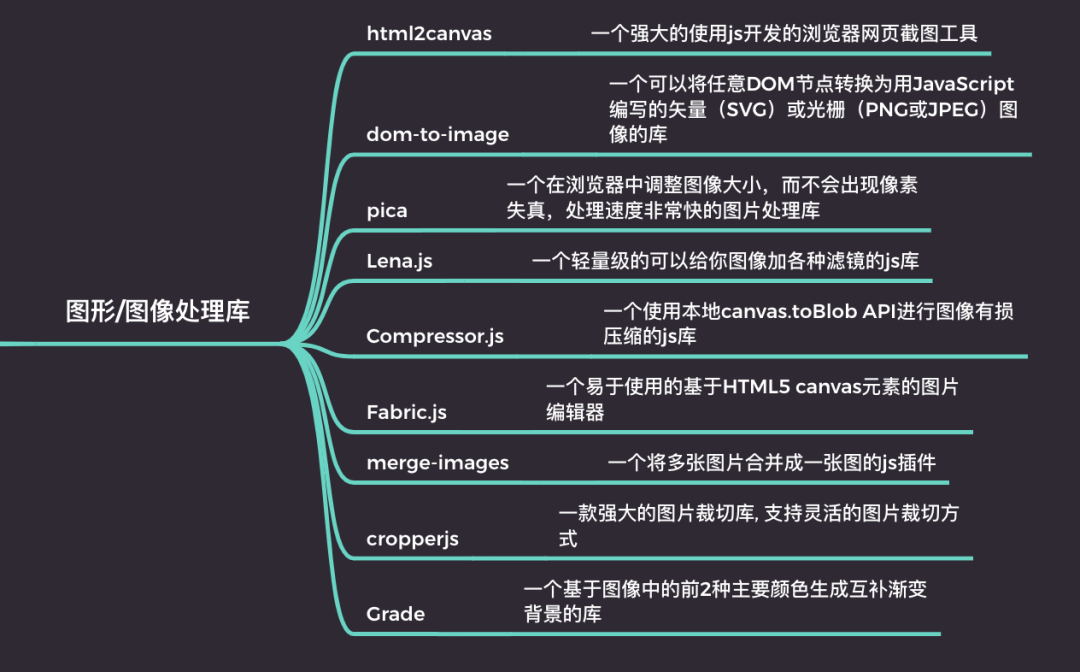
前端高效开发必备的js 库梳理-技术圈
CSS滚动条样式修改u0026u0026 真!全屏- 掘金
使用fullPage做的大图片全屏滚动-原创手记-慕课网
CSS滚动条样式修改u0026u0026 真!全屏- 掘金
jquery插件之全屏滚动 码农家园
Web前端开发高级工程师就业班【渡一教育】-学习视频教程-腾讯课堂
全屏视觉差滚动插件-FullPage-Web前端之家
标签:slider-Helloweba
0 Response to "背景画像をダイナミックに動かしつつParallax効果を作れる「fullPage - fullpage.js 背景"
Post a Comment