jQueryでパララックスサイトの様にスクロールして要素が出現した時点で - fullpage.js 背景動画
jQueryでパララックスサイトの様にスクロールして要素が出現した時点で 
レスポンシブ対応】背景にYoutubeを全画面で表示するjQueryプラグイン 
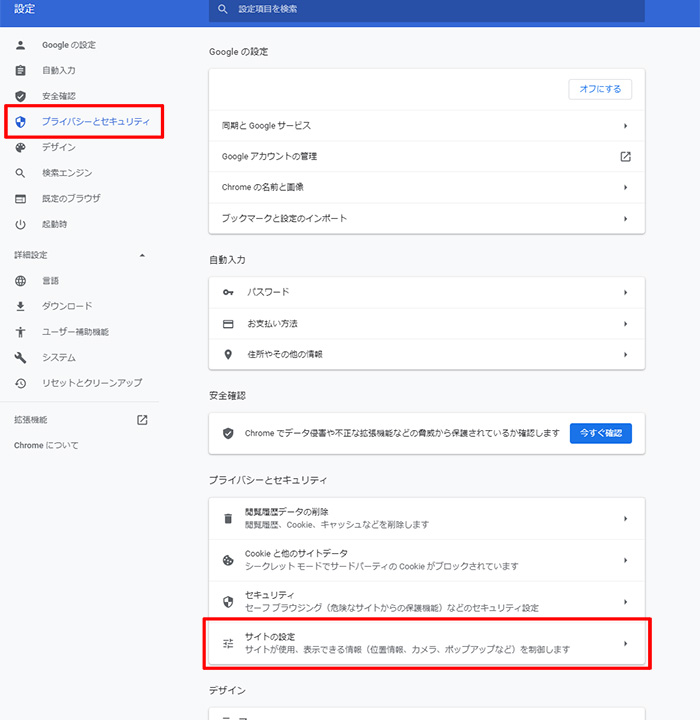
Google chromeで画像を表示しないようにする KKLOG
リッチな動きをサイトに!|向陽デジタルワークス パーツギャラリー
使い方】fullpage.jsを実装する方法 WEB-DEN
CSSなどでコメントアウトに利用できるテンプレート mororeco
記事
Smart Slider 3 u2013 WordPress プラグイン WordPress.org 日本語
レスポンシブ対応】背景にYoutubeを全画面で表示するjQueryプラグイン 
Smart Slider 3 u2013 WordPress プラグイン WordPress.org 日本語
Webサイトの背景に動画を簡単設置できるJavaScriptライブラリ「bideo 
レスポンシブ対応】背景にYoutubeを全画面で表示するjQueryプラグイン 
0 Response to "jQueryでパララックスサイトの様にスクロールして要素が出現した時点で - fullpage.js 背景動画"
Post a Comment